
Pembaca yang Budiman, di tahun 2011 ini Google sebagai search engine
paling wahid di dunia telah menegaskan : The Web Should be Fast !
Mereka akan memasukkan faktor kecepatan loading blog ke dalam pengukuran
peringkat web/blog (Google PR). Mengapa demikian ?
Menurut Google, faktor kecepatan sebuah blog
dapat meningkatkan user experience. Pernahkah anda mengunjungi blog /
web yng loadingnya lelet luar biasa? Apakah anda mau menunggu sampai
bermenit-menit? jangankan dalam hitungan menit, biasanya jika blog tidak
terbuka lebih dari 10 detik biasanya kita akan langsung menutup
windownya. Kecuali jika blog tsb adalah blog teman baik, saudara, pacar
atau kecengan 
Bagi yang making money online
(jual produk, jual jasa, jual space banner, ikutan job-review, jual
text-link, ppc, pps, adsense, dll) faktor kecepatan loading blog adalah
variabel yang sangat penting. Dengan mengoptimasi kecepatan blog,
sebenarnya anda telah ‘memberi penghargaan’ kepada calon kostumer-calon
pemakai jasa-calon pemasang iklan-calon pembaca baru blog anda. Apa yang
dihargai? Tentu saja waktu mereka.
Menyadari filosofi Google tentang
kecepatan ini, saya langsung mengecek kecepatan blog dot com saya dan
agak shock ketika diukur dengan Page Speed Google Labs. Score page speed
hanya 49 dan kecepatan loading lebih dari 18 detik 
Berhari-hari saya ngubek-ubek tentang
cara mengoptimasi loading kecepatan blog dan akhirnya ketemu juga
sumber-sumber yang menyediakan tutorial bagus. Hampir semua saya
praktekkan (tidak semua karena ada yg menuntut saya mengutak-atik kode
CSS dan PHP which is saya masih gaptek sekali dalam hal-hal itu)
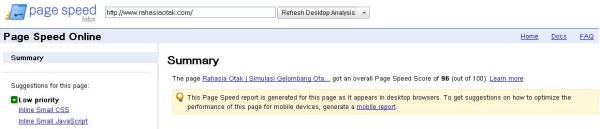
Ini screenshot dari blog saya (www.rahasiaotak.com) ketika sudah di-optimasi kecepatan loadingnya. Saya menggunakan Page Speed dari Google Labs. Klik disini untuk mencoba sendiri.

Blog saya versi desktop scorenya menjadi 96, mengalami peningkatan pesat dari yang tadinya hanya 49.

Blog yang sama ketika diukur versi mobile-nya mengalami peningkatan score yang cukup signifikan. Dari 60-an menjadi 80.
Perlu narablog ketahui, score yang saya peroleh dari Page Speed ini bukan score kecepatan loading blog.
Score-score tsb diperoleh dari pengukuran sejauh mana kita telah
mengoptimasi kecepatan sebuah blog ( variabel apa saja sih yang sudah
berhasil kita optimasi untuk meningkatkan kecepatan loading blog )
Namun memang terdapat korelasi antara
score ini dengan kecepatan loading blog sobat. Jika sobat narablog
mendapat score tinggi (75-100) maka sudah bisa dipastikan loading blog
sobat juga terbilang cepat.

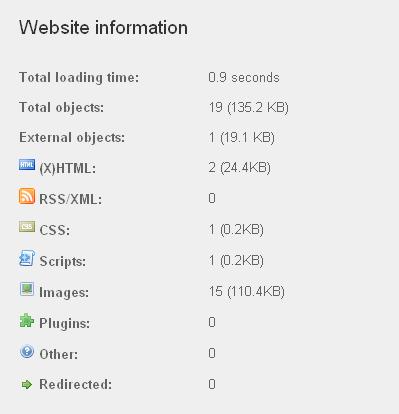
Selain dengan Page Speed, sobat juga bisa menggunakan GTmetrix.
Menurut saya GTmetrix lebih lengkap dari Page Speed karena menyertakan
pengukuran kecepatan loading blog, ukuran blog ketika dibuka dan juga
menghitung variabel Paralel Download. Kecepatan loading blog dot com
saya hanya 1,13 detik, page size di home page 263 kb, HTTP requestnya
33. Ini masih bisa di-optimize lagi setelah saya membaca
tutorial-tutorial lanjutan.

Sobat juga dapat mencoba Pingdom Tools. Saya sering menggunakan layanan di web ini untuk mengecek kecepatan blog saya.
Bagaimana Cara saya Mempercepat Loading Web/Blog ?
Tutorial ini khusus unntuk blog yang
hosting sendiri dengan platform WordPress.org. Mereka yang memakai
platform WordPress.com baik gratisan maupun premium tidak bisa melakukan
cara-cara ini. Perlu juga saya beritahukan bahwa saya yang gaptek ini
tidak bisa menulis tutorial Mempercepat Loading Web dengan
gamblang dan jelas, jadi saya kasih saja kepada sobat semua link-link yg
menuju kepada sumber-sumber yang bisa menjelaskannya pada sobat semua.
Okey kita mulai aja:
- Membuang Plugin yang tidak perlu
Ketika pertama kali punya blog self
hosted, saya sangat senang dengan plugin2 yang memudahkan kita ngeblog.
Bahkan saya menuliskan artikel ini
di blog annunaki. memang plugin itu memudahkan kita, tapi karena saking
dimudahkannya, saya jadi kemaruk mau pasang semua. Plugin2 dalam
artikel yg saya tulis itu hampir semuanya saya pasang! Ini rupanya
memberatkan kinerja database, memerlambat loading blog dan memakan
bandwidth dengan boros. Sekarang saya hanya pasang yg penting-penting
aja
- Gunakan HTTP Compression : Tutorial baca disini
Cara ini bukan hanya memercepat kecepatan
loading blog sobat tapi juga dapat menghemat bandwidth. Saya memakai
mod_gzip. Jika blog sobat sudah dikompresi baik dengan mod_deflate,
mod_gzip atau dengan zlib compression, silahkan dicek dengan HTTP Compression Test
- Menggunakan plugin tertentu seperti WP Super Cache, Widget Cache, DB Cache Reloaded, Paralel Loading System, Wp Minify, W3 Total Cache, dll.
Jika saya membuang banyak plugin yang gak
penting-penting amat seperti WP Page Navi, Popularity Contest, Threaded
Comments, dll, saya malah menambahkan WP Super Cache dan DB Cache
Reloaded. 2 Plugin ini amat berguna sekali.
Apa yang dilakukan plugin ini untuk
meningkatkan kecepatan blog sobat? Plugin ini nantinya akan menghasilkan
file html static yang tersimpan di folder cache, sehingga ketika sebuah
halaman web/blog diakses dia hanya akan mengambil data dari file html
statik tersebut tanpa mereload ulang dari database seperti query table
atau perintah php dan lain-lain yang bersifat dinamis, sehingga loading
blog menjadi lebih cepat.
Instalasi WP Super Cache agak ribet,
tidak plug and play seperti plugun2 lainnya tapi dengan membaca tutorial
ini saya rasa sobat pasti bisa. Untuk instalasi DB Super Cache klik disini.
WP Minify bisa langsung diinstal plug and play dari dashboard, jangan
lupa masukin data-data FTP anda. Cara instalasi W3 Total Cache dan
Paralel Loading System bisa dibaca disini. Mantappp !
Di blog dot com saya? Yang saya gunakan
hanya: WP Super Cache, DB Cache Reloaded dan Wp Minify. W3 Total Cache
berfungsi sama sepeti WP Super Cache, jangan diinstall bareng-bareng
nanti berantem mereka tuh  . Widget Cache tidak saya tambahkan karena engga banyak widget di blog dot com saya.
. Widget Cache tidak saya tambahkan karena engga banyak widget di blog dot com saya.
- Setting Expired Header. Tutorial baca disini
- Membuat Content Delivery Network (CDN) dengan subdomain.
Tutorial yang saya baca dari mas Alwi ini membuat saya tidak tidur semalam suntuk  trying to figure out wkwkwkwk. Akhirnya berhasil juga. Cara ini dapat mengurangi Parallelize downloads across hostnames
: yakni menggunakan beberapa file seperti gambar, css, javascript dll
dalam jumlah yang cukup banyak dalam satu host/domain, baik yang ada di
postingan maupun theme
trying to figure out wkwkwkwk. Akhirnya berhasil juga. Cara ini dapat mengurangi Parallelize downloads across hostnames
: yakni menggunakan beberapa file seperti gambar, css, javascript dll
dalam jumlah yang cukup banyak dalam satu host/domain, baik yang ada di
postingan maupun theme
- Membuat Content Delivery Network dengan CloudFlare
Artikel di Tumblr ini menggoda saya untuk mencoba CloudFlare,
sebuah layanan CDN gratis (ada fitur yang pro/berbayar). Layanan CDN
biasanya digunakan oleh corporate-corporate besar di webnya dan harga
layanan ini tidak murah. CloudFlare membuat saya tertarik karena faktor
mudah dan gratisnya itu. Tapi bagaimana teknis masuk ke sana?. Yang
empunya blog, bro ArdhaGP dengan sabar membimbing dan meng-encourage
saya di CloudFlare. Tidak hanya CDN, CloudFlare juga melindungi
website kita dari botnet zombie dan harmfull internet devils lainnya.
Tunggu apalagoi? yuuk segera mendaftar di CloudFlare !
- Memasang robots.txt
Cara ini sebenarnya bukan untuk
meningkatkan user experience, melainkan untuk meningkatkan efektifitas
robot-robot search engines dalam merayapi blog kita. Ada tempat2 yang
gak perlu mereka kunjungi. Jadi kita batasi aksesnya dan tunjukin ke
jalan yang benar hahaha
- Mengoptimasi Gambar di Themes.
Sebenarnya masih ada banyak lagi
cara-cara optimasi kecepatan loading blog, namun karena keterbatasan
pengetahuan maka saya belum menerapkannya. Ada cara meminimlakan SQL
Queries, mengedit CSS agar lebih compact, mengompresi javacript dan php,
dll.
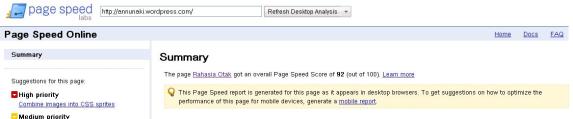
Bagaimana dengan Pengguna WordPress.com ?
Rata-rata blog di wp.com ini sudah cepat
kok loadingnya, maklum kita yang menggunakan layanan blog gratisan ini
mendapat keuntungan dari nama besar WordPress yang service dan
kecepatannya bagus. Socre saya untuk blog annunaki yang penuh dengan
widget flash animation ini sekitar 90-an. Lumayan dehh 
klik supaya jelas
Teman-teman narablog yang lain jangan mau kalah dengan yang bertebaran widget flash dan loadingnya berat  Pasti score kalian lebih tinggi daripada saya ! Segini dulu yah, semoga sobat yang punya blog self hosting dan ingin meningkatkan kecepatan loading blog dapat terbantu dengan artikel ini.
Pasti score kalian lebih tinggi daripada saya ! Segini dulu yah, semoga sobat yang punya blog self hosting dan ingin meningkatkan kecepatan loading blog dapat terbantu dengan artikel ini.
semoga bermanfaat

 Previous Article
Previous Article

Post a Comment