Cara Pertama
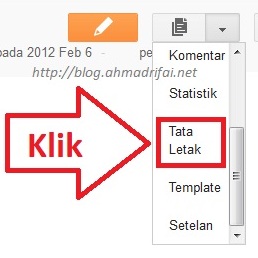
1. Klik Tata Letak

2. Klik Tambah Gadget / Add A Gadget

3. Pilih Gadget Html/JavaScript

5. Simpan.
Cara Kedua
1. Klik menu seperti ini
2. Klik menu / tulisan Template
3. Klik menu Edit HTML
4. Klik tulisan / menu Lanjutkan
5. Beri centang pada Expand Template Widget
6. Pasang script efek gelembung / bubble sebelum kode </head>
7. Simpan.
Berikut script Efek Gelembung / Efek Bubble yang harus di pasang, silakan pasang script berikut sesuai tutorial yang sudah saya tuliskan di atas:
Keterangan:
- Kode #cc0000", "#cc0000", "#cc0000", "#cc0000", "#cc0000 adalah kode warna gelembung, silakan ganti dengan warna yang kamu mau, agar lebih mudah menemukan kode warna yang kamu inginkan silakan cari di Daftar Kode HTML Warna / Kode Warna.
- Kode 100 adalah jumlah maksimal gelembung yang akan keluar, silakan ganti angka 100 dengan angka / jumlah gelembung yang kamu suka.
Nah itulah tutorial cara membuat efek gelembung / efek bubble pada cursor di blogger.





 Previous Article
Previous Article

Post a Comment